
스타일의 상속
- 해당 요소의 스타일이 자식/하위 요소에 적용이 상속되는 것
- 대부분 글자/문자 관련 속성들이 상속 됨.
<body>
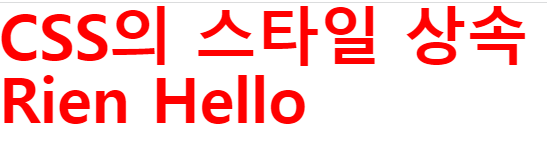
<div class="parent"> CSS의 스타일 상속
<div class="child">Rien
<span>Hello</span>
</div>
</div>
</body>.parent {
font-size: 50px;
font-weight: bold;
color: red;
}

parent 요소에만 스타일을 적용했지만 자식 요소와 하위 요소까지 스타일이 적용되는 모습을 볼 수 있다.
스타일의 강제 상속
- 상속되지 않는 속성을 부모 요소로부터 상속받도록 만드는 것.
- 속성 값 : inherit 적용
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>.parent {
width: 300px;
height: 300px;
background-color: royalblue;
}
.child {
width: 150px;
height: inherit;
background-color: orange;
}

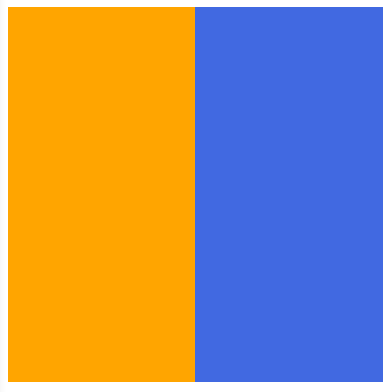
child 요소에 높이값을 inherit으로 지정하면 부모 요소의 높이값을 그대로 물려받는다.
다른 속성에도 마찬가지로 inherit을 적용하면 강제 상속을 할 수 있다.
선택자 우선순위
- 한 가지의 요소에 스타일의 선언이 여러개가 존재 한다면 우선 순위에 따라 한가지의 선언만이 적용된다.
1. 점수가 높은 선언이 우선 함.
2. 점수가 같다면 가장 마지막에 해석된 선언이 우선 함.
우선순위 점수 계산법 (명시도)
| 전체 선택자 | 0점 |
| 태그 선택자 | 1점 |
| 클래스 선택자 | 10점 |
| 아이디 선택자 | 100점 |
| 인라인 선언 | 1000점 |
| !important 선언 | 무한대 점수 |
| 상속 | x |
<body>
<div class="box">
<span class="class" id="id"> Hello! </span>
</div>
</body>body {
color: red;
}
.box .class {
color: royalblue;
}
.class {
color: orange;
}=> body 선언 : 상속 점수 x
=> .box .class 클래스 선택자 2개 사용 선언 : 20점
=> .class 선택자 1개 사용 선언 : 10점
==> 로열블루 색상 적용됨.
<body>
<div class="box">
<span class="class" id="id" style="color: brown;"> Hello! </span>
</div>
</body>body {
color: red;
}
.box .class {
color: royalblue;
}
.class {
color: orange !important;
}
#id {
color: green;
}=> 인라인 스타일 선언 : 1000점
=> body 선언 : 상속 점수 x
=> .box .class 클래스 선택자 2개 사용 선언 : 20점
=> .class 클래스 선택자 1개 사용 선언 + !important 선언 : 99999999999999점
=> #id 아이디 선택자 사용 선언 : 100점
==> 오렌지 색상 적용됨.
** important 선언은 점수가 무한대로 높아지는 만큼 추후 유지보수에 있어 어려움이 생길 수 있으니
최대한 사용하지 않는 것이 좋다.
** 인라인 선언 역시 점수가 너무 우선하는 경향이 있어 수정의 어려움이 생길 수 있어 추천하지 않는다.
'코드 정리 > CSS' 카테고리의 다른 글
| CSS 기본 속성 (1) (0) | 2022.11.15 |
|---|---|
| CSS 단위와 색상표현 (0) | 2022.11.15 |
| CSS 선택자 - 가상 요소 선택자 & 속성 선택자 (0) | 2022.11.14 |
| CSS 선택자 - 가상 클래스 선택자 (0) | 2022.11.13 |
| CSS 선택자 - 기본 선택자와 복합 선택자 (0) | 2022.11.13 |



