
인라인 요소와 블록 요소
요소가 화면에 출력되는 특성에 따라 인라인(Inline)요소와 블록(block)요소로 구분된다.
인라인(Inline) 요소
- 글자를 만들기 위한 요소
<span>Hello</sapn>
<span>World</sapn>
출력 => Hello World
대표적인 인라인 요소로 <sapn> 태그가 있다.

위 코드에 배경 색상을 지정한 모습
인라인 요소의 특징
- 요소가 수평으로 쌓임
- 줄 바꿈은 띄어쓰기로 인식함.
- 가로 / 세로 사이즈가 포함된 내용 크기만큼 자동으로 줄어듬.
- CSS로 가로 / 세로 너비 지정할 수 없음.
- margin(외부 여백) & padding(내부 여백) 속성 적용 시 좌 / 우 여백만 적용됨.
- 자식 요소로 인라인 요소는 가능하나 블록 요소는 가질 수 없음.
블록(Block) 요소
- 상자를 만들기 위한 요소
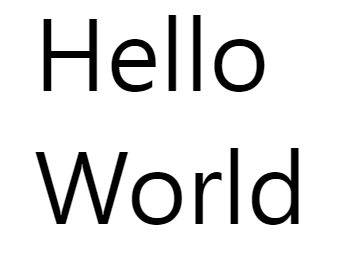
<div>Hello</div><div>World</div>=> 출력 형태

대표적인 블록 요소로 <div> 태그가 있다.

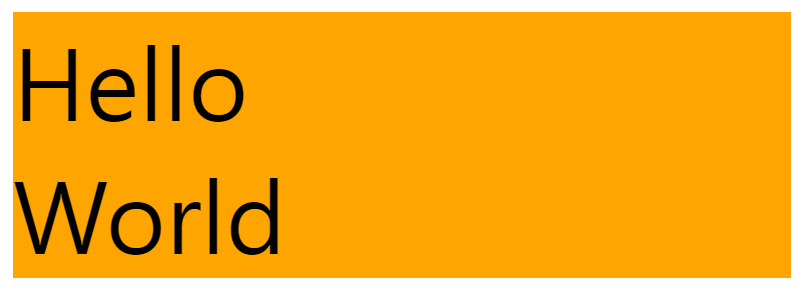
위 코드에 배경 색상을 지정한 모습
블록 요소의 특징
- 가로는 부모 요소의 크기만큼 최대로 늘어남.
- 세로는 내용의 크기 만큼 줄어듬.
- CSS로 가로 / 세로 너비 지정 가능.
- margin & padding 모두 정상 적용 가능.
- 자식 요소로 인라인 / 블록 요소 모두 가질 수 있음.
'코드 정리 > HTML' 카테고리의 다른 글
| HTML 기본 요소 정리 (0) | 2022.11.13 |
|---|---|
| HTML 기본(1) (0) | 2022.11.11 |

