
전환 효과
- 요소의 전환을 자연스럽게 만들어주는 속성
transition : 요소의 전환 효과를 지정하는 단축 속성
- transition: 속성명 지속시간(필수 포함 속성) 타이밍 함수 대기시간;
- transition-property 전환 효과를 사용할 속성 이름 지정
- 기본값 all
- 속성 이름 명시 (width, background-color ...)
- transition-duration 전환 효과의 지속시간 지정
- 기본값 0
- 시간 (1s , 2s ...)
- transition-timing-function 전환 효과의 타이밍 함수 지정
- 기본값 ease (느리게-빠르게-느리게)
- linear 일정하게
- ease-in (느리게-빠르게)
- ease-out (빠르게-느리게)
- ease-in-out (느리게-빠르게-느리게)
** 참조 사이트
<easing-function> - CSS: Cascading Style Sheets | MDN (mozilla.org)
Easing Functions Cheat Sheet (easings.net)
- transition-delay 전환 효과의 대기 시간을 지정
- 기본값 0
- 시간지정 (1s, 2s ...)
<body>
<div class="box"></div>
</body>.box {
width: 100px;
height: 100px;
background-color: orange;
transition: width 1s ease-in .3s;
}
.box:hover {
width: 200px;
background-color: royalblue;
}=> 요소에 hover 속성을 지정하여 마우스를 올렸을 때 가로 값과 배경 색상이 변경되도록 코드 작성
=> transition을 이용하여 가로 값만 1초 동안 ease-in으로 0.3초 후 변경되도록 작성
변환 효과
transform : 변환함수1 변환함수2 ...;
=> transform: 원근법(perspective) 이동(translate) 크기(scale) 회전(rotate) 기울임(skewXorY);
2D 변환 함수
px 단위
- translate(x,y) : 이동 (x축,y축)
- translateX(x), translateY(y)
배수 단위
- scale(x,y) : 크기 (x축,y축)
<body>
<div class="box"></div>
<div class="box2"></div>
</body>.box,
.box2 {
width: 100px;
height: 100px;
background-color: orange;
border: 3px solid;
}
.box {
transform: translate(150px, 0) scale(1.2);
}

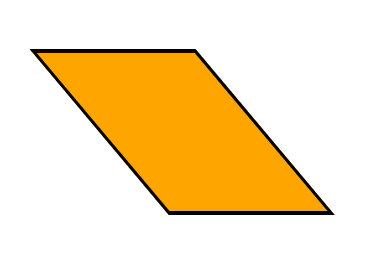
deg단위 (degree)
- rotate(deg) : 회전(각도)
- skewX(x), skewY(y) : 기울임


3D 변환 함수
px 단위
- perspective(n) : 원근법(거리)
deg 단위
- rotateX(x) : 회전(x축)
- rotateY(y) : 회전(y축)
** perspective(px) - 속성으로도 함수로도 사용.
- 하위 요소를 관찰하는 원근 거리를 지정
- 원근법 함수는 제일 앞에 작성해야 한다.
- perspective 속성
- 적용대상 : 관찰 대상의 부모 요소
- 기준점 설정 : perspective-origin
- perspective 함수
- 적용대상 : 관찰 대상
- 기준점 설정 : transform-origin
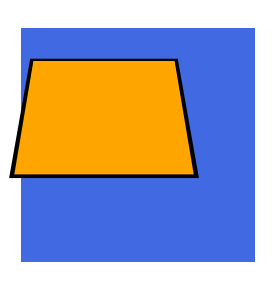
<body>
<div class="parent">
<div class="box"></div>
</div>
</body>.parent {
width: 150px;
height: 150px;
background-color: royalblue;
}
.box{
width: 100px;
height: 100px;
background-color: orange;
border: 3px solid;
transform: perspective(300px) rotateX(45deg);
}=> 원근법을 관찰 대상 요소에 직접 함수로 적용.

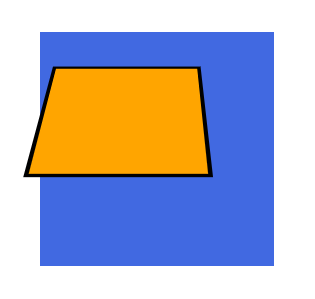
.parent {
width: 150px;
height: 150px;
background-color: royalblue;
perspective: 300px;
}
.box{
width: 100px;
height: 100px;
background-color: orange;
border: 3px solid;
transform: rotateX(45deg);
}=> 원근법을 관찰 대상 부모 요소에 속성으로 적용

backface-visibility : 3d 변환으로 회전된 요소의 뒷면 숨김 여부
- 기본값 visible (보임)
- hidden (숨김)
'코드 정리 > CSS' 카테고리의 다른 글
| CSS 기본 속성(6) 플렉스 정렬 (0) | 2022.11.24 |
|---|---|
| CSS 기본 속성(5) 요소의 배치와 쌓임 순서 (0) | 2022.11.24 |
| CSS 기본 속성(4) 배경 속성 (0) | 2022.11.24 |
| CSS 기본속성(3) 글꼴과 문자 속성 (0) | 2022.11.24 |
| CSS 기본 속성 (2) (0) | 2022.11.15 |



