
플렉스 정렬
- 부모 요소에 display 값을 flex로 지정하여 정렬하는 방법
- flex : 블록요소
- inline-flex : 인라인 요소
- 블록 요소는 기본적으로 수직으로 쌓이지만 flex를 통해 수평 정렬이 가능하다.
<body>
<div class="parent">
<div class="child">1</div>
<div class="child">2</div>
<div class="child">3</div>
</div>
</body>.parent {
width: 400px;
height: 300px;
background-color: royalblue;
display: flex;
}
.child {
width: 100px;
height: 100px;
border: 1px solid red;
background-color: orange;
}
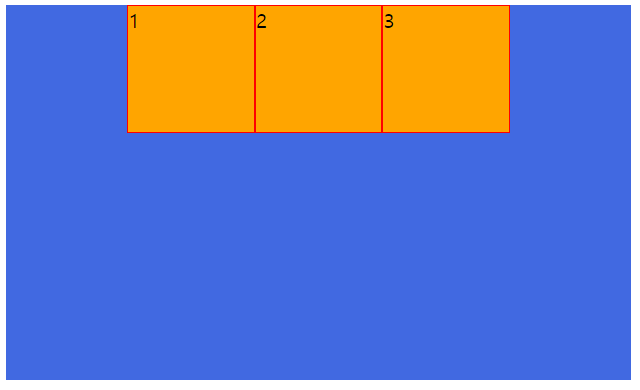
=> flex 적용으로 블록 요소를 쉽게 수평 정렬하였다.
=> 이렇게 flex를 사용하면 부모 요소는 flex container라고 부르며 자식 요소는 flex items라고 부른다.
=> flex container와 flex items에 적용할 수 있는 flex 속성이 따로 정해져 있기에 구분하여 외워야 한다.
Flex Container 적용 속성
flex-direction : 주 축을 설정
- 기본값 row 행축 (좌->우)
- row-reverse 행축 (우->좌)
- column 열축 (위->아래)
- column-reverse 열축 (아래->위)
flex-wrap : items 묶음 여부
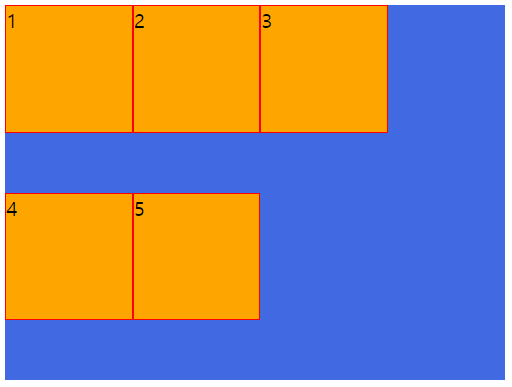
- 기본값 nowrap 묶음(줄 바꿈) 없음
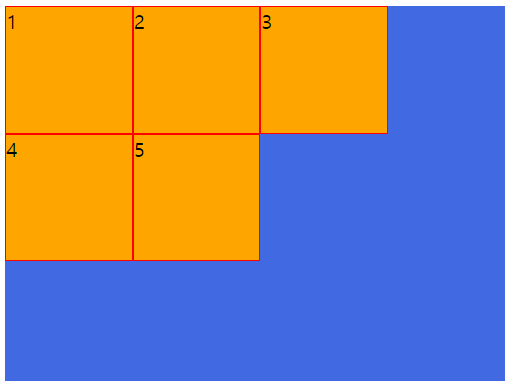
- wrap : 여러 줄로 묶음


justify-content : 주 축의 정렬 방법 (수평 정렬 시 방법)
- 기본값 flex-start 시작점으로 정렬
- flex-end 끝점으로 정렬
- center 가운데 정렬
- space-between 사이를 균등하게 정렬




align-content : 교차축의 여러 줄 정렬 방법 (수직 정렬 시 방법)
=> 아이템이 두줄 이상, 정렬 가능한 여백이 있어야 사용 가능
- 기본값 stretch 시작점으로 정렬
- item의 높이값이 없다면 한 줄 최대의 크기로 늘어 남.
- flex-start 시작점으로 정렬
- flex-end 끝점으로 정렬
- center 가운데 정렬


=> 조건이 까다로워 사용 빈도가 떨어짐.
=> align-items로 대체 사용
align-items : 교차 죽의 한 줄 정렬 방법
- 기본 stretch 교차축으로 늘림
- flex-start 각 줄의 시작점으로 정렬
- flex-end 각 줄의 끝점으로 정렬
- center 각 줄의 가운데 정렬
Flex Items 적용 속성
order : item의 정렬 순서
- 기본값 0
- 숫자 크기가 작을수록 앞에 정렬
- html을 수정하지 않고 css에서 정렬 가능 장점
flex-grow : item의 증가 너비 비율
- 부모 요소의 비워져 있는 공간을 차지하는 비율을 제어
- 기본값 0
- 숫자 (증가 비율)
flex-shrink : item의 감소 너비 비율
- 기본값 1 (flex container 너비에 따라 감소 비율 적용
- 숫자 (감소 비율)
flex-basis : item의 공간 배분 전 기본 너비
- 기본값 auto 요소의 (content 너비)
- 단위 px em rem
<div class="parent">
<div class="child">HelloWorld</div>
<div class="child">i'm</div>
<div class="child">Rien</div>
</div>.parent {
width: 300px;
background-color: royalblue;
text-align: center;
display: flex;
}
.child {
background-color: orange;
border: 1px solid;
flex-grow: 1;
}
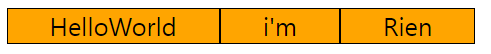
자식 요소 전체에 증가 비율을 1로 설정하여 부모 요소의 남은 부분을 1:1:1로 가져가도록 작성하였다.

하지만 정확히 1:1:1의 비율로 나눠지지 않는다.
이유는 flex-basis가 기본값으로 설정되어 있어 요소의 내용들의 크기에 따라 차지하는 크기가 달라진 것이다.
=> flex-basis: 0; 으로 작성하면

정확히 1:1:1의 비율로 정렬이 되는 것을 볼 수 있다.
'코드 정리 > CSS' 카테고리의 다른 글
| CSS 기본속성(7) 전환 효과와 변환 효과 (0) | 2022.11.24 |
|---|---|
| CSS 기본 속성(5) 요소의 배치와 쌓임 순서 (0) | 2022.11.24 |
| CSS 기본 속성(4) 배경 속성 (0) | 2022.11.24 |
| CSS 기본속성(3) 글꼴과 문자 속성 (0) | 2022.11.24 |
| CSS 기본 속성 (2) (0) | 2022.11.15 |



