
< 배치 >
position
- 요소의 위치 지정 기준
- 기본값 static : 기준 없음
- relative : 요소 자신을 기준
- 요소를 옮겼을 때 배치 전 자리는 시각적으로만 비어 있음
- absolute를 위한 사용
- absolute : 위치 상 부모 요소를 기준
- 사용 시 형제 요소와의 상호 작용이 무너지고 요소가 위로 뜨면서 요소가 겹침.
- 위치상 부모 요소를 relative로 지정 필요
- 부모/상위 요소에 position값이 없다면 뷰포트를 기준으로 함.
-fixed : 뷰포트를 기준 (화면에 고정)
- 스크롤을 해도 위치가 변하지 않음.
=> absolute와 fixed는 display 속성이 block으로 변경됨.
위치 지정
top, bottom, left, right -> 음수 사용 가능
단위 : px em rem
기본값 auto (브라우저가 계산)
<예시>
<body>
<div class="parent">
<div class="child">1</div>
<div class="child">2</div>
<div class="child">3</div>
</div>
</body>.parent {
width: 400px;
background-color: royalblue;
text-align: center;
}
.child {
width: 100px;
height: 100px;
border: 1px solid red;
background-color: orange;
}
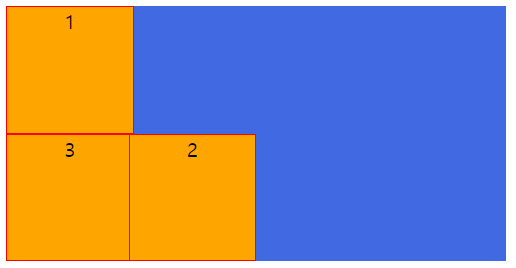
2번 요소에 position relative 적용 후 위치 변경 시
.parent .child:nth-child(2) {
position: relative;
left: 200px;
top: 50px;
}


=> 원래 있던 자리는 시각적으로만 비어 있게 된다.
=> 원래 자신이 있던 자리를 기준으로 움직임.
=> 부모 요소를 벗어나는 배치가 가능해짐.
2번 요소에 position absolute 적용 시
.parent .child:nth-child(2) {
position: absolute;
}
=> absolute 적용으로 주변 형제 요소와의 상호작용이 무너지게 되며 요소가 위로 뜬다.
=> 기존에 2번 요소가 있던 자리에 3번 요소가 올라가면서 요소가 겹치게 된다.
.parent .child:nth-child(2) {
position: absolute;
right: 200px;
}
=> 여기서 바로 위치 값을 적용하면 부모 요소에 position 값이 없으므로 뷰포트를 위치상 부모 요소로 인식하여 움직인다.
=> 부모 요소에 position 값을 relative로 지정해 주면

=> 이제 부모 요소 내부를 기준으로 요소가 배치된다.
요소 쌓임 순서 (stack order)
- 어떤 요소가 사용자와 더 가깝게 있는지 결정
- 요소에 position 속성의 값이 있는 경우 위에 쌓임 (static 제외)
- 1번 조건이 같은 경우 z-index 속성의 값이 높을수록 위에 쌓임
- 1번 1번 조건이 같은 경우 html의 다음 구조일수록 위에 쌓임
** z-index
- 요소의 쌓임 정도를 지정
- 기본값 auto
- 숫자가 높을수록 위에 쌓임 ( -1도 가능)
'코드 정리 > CSS' 카테고리의 다른 글
| CSS 기본속성(7) 전환 효과와 변환 효과 (0) | 2022.11.24 |
|---|---|
| CSS 기본 속성(6) 플렉스 정렬 (0) | 2022.11.24 |
| CSS 기본 속성(4) 배경 속성 (0) | 2022.11.24 |
| CSS 기본속성(3) 글꼴과 문자 속성 (0) | 2022.11.24 |
| CSS 기본 속성 (2) (0) | 2022.11.15 |



